Appearance
在网站中插入PostChat
PostChat是用过js在网页中插入iframe的方式提供,体积小巧,功能强大,兼容性强。
你可以首先检查是否支持插件
如果你的网站是目前PostChat所支持插件的网站系统,可以安装PostChat插件,方便快速配置。如果你的网站系统不支持,可以尝试下面的通用教程。
插入代码不能与插件混用
插件的工作原理与插入代码相同,如果你需要使用插件,请勿手动插入代码。
你可以在网页的任意位置(例如插入统计代码的head标签中)插入本代码。
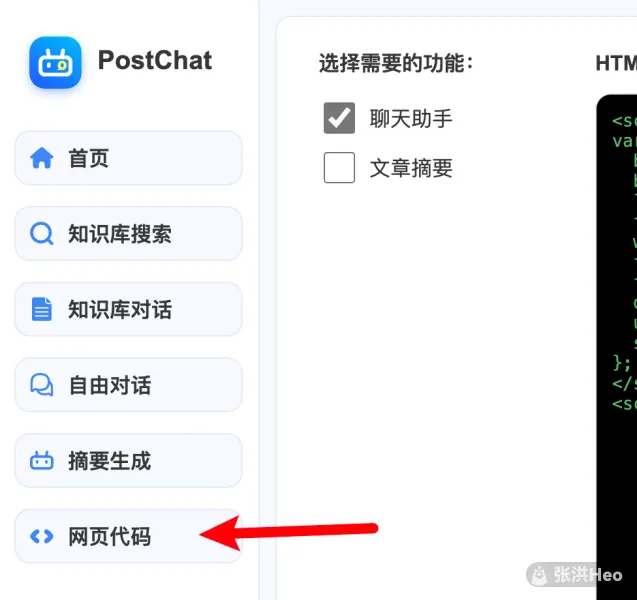
你需要点击侧边栏中的“网页代码”来获取代码。

你可以配置postChatConfig参数让这个按钮更加适合你。
PostChat 参数
嵌入博客摘要
你可以访问如何获取tianliGPT_postSelector?页面中查询tianliGPT_postSelector的值。