Appearance
主题风格的切换
此文章为高阶技巧,需要一定的编程基础。
切换到深色模式
postChatUser.setPostChatTheme('dark')
切换到浅色模式
postChatUser.setPostChatTheme('light')
解释
PostChat支持自定义的深色模式切换。你需要在PostChat的js文件加载后的任意时机执行函数:
postChatUser.setPostChatTheme('dark')或者postChatUser.setPostChatTheme('light')即可将PostChat显示的客服窗口显示为深色模式或者浅色模式。

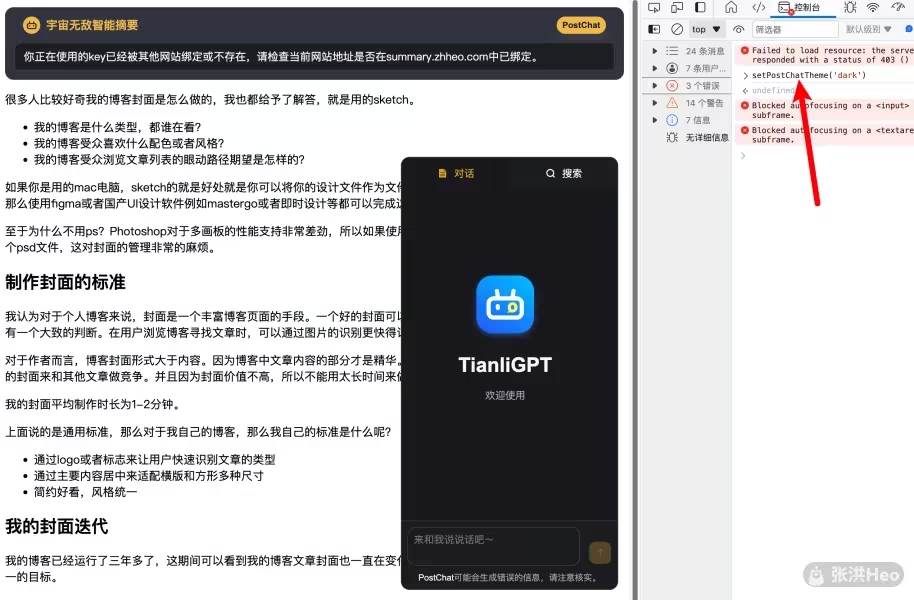
这个切换不仅显示的客服/搜索窗口有效,还对文章摘要的元素有效。

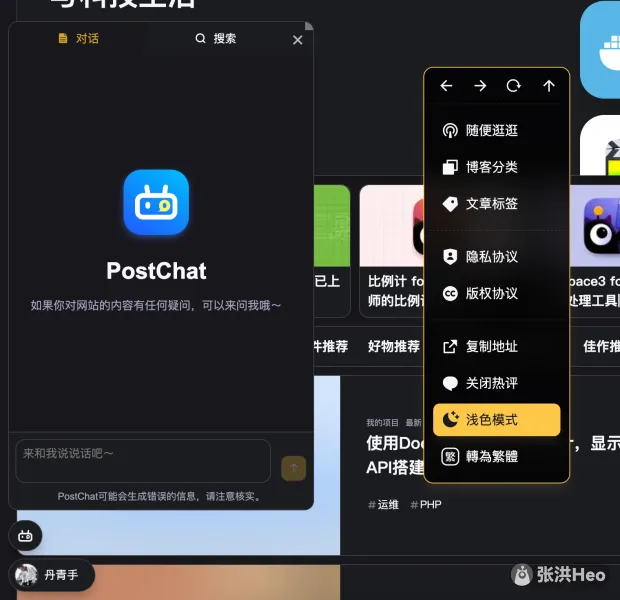
使用案例
在张洪Heo博客中,右键单击选择“深色模式”按钮,会执行切换到深色模式的函数,PostChat会同步更改颜色。