Appearance
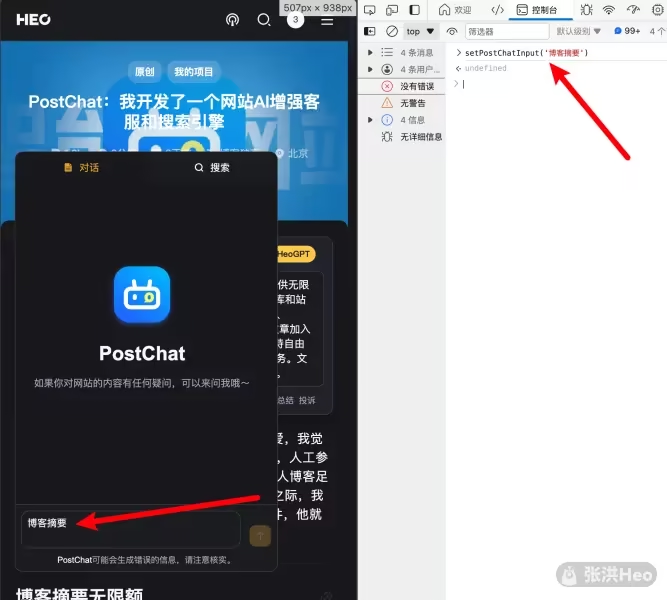
聊天窗口输入框
此文章为高阶技巧,需要一定的编程基础。
打开聊天窗口并添加内容
postChatUser.setPostChatInput(content)
解释
PostChat支持函数调用在聊天框注入指定内容。你需要在PostChat的js文件加载后的任意时机执行函数。
例如执行,postChatUser.setPostChatInput('博客摘要')

使用案例
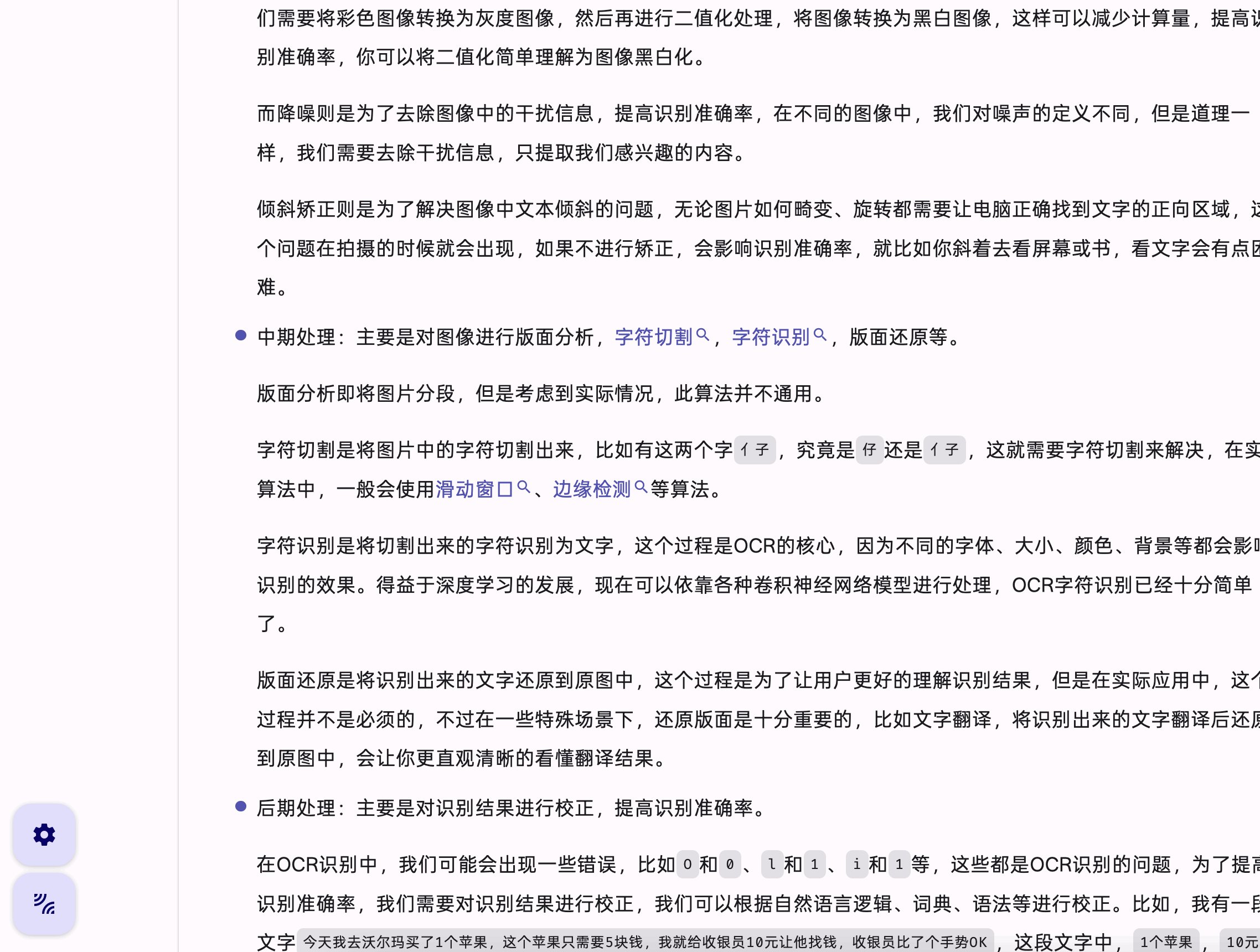
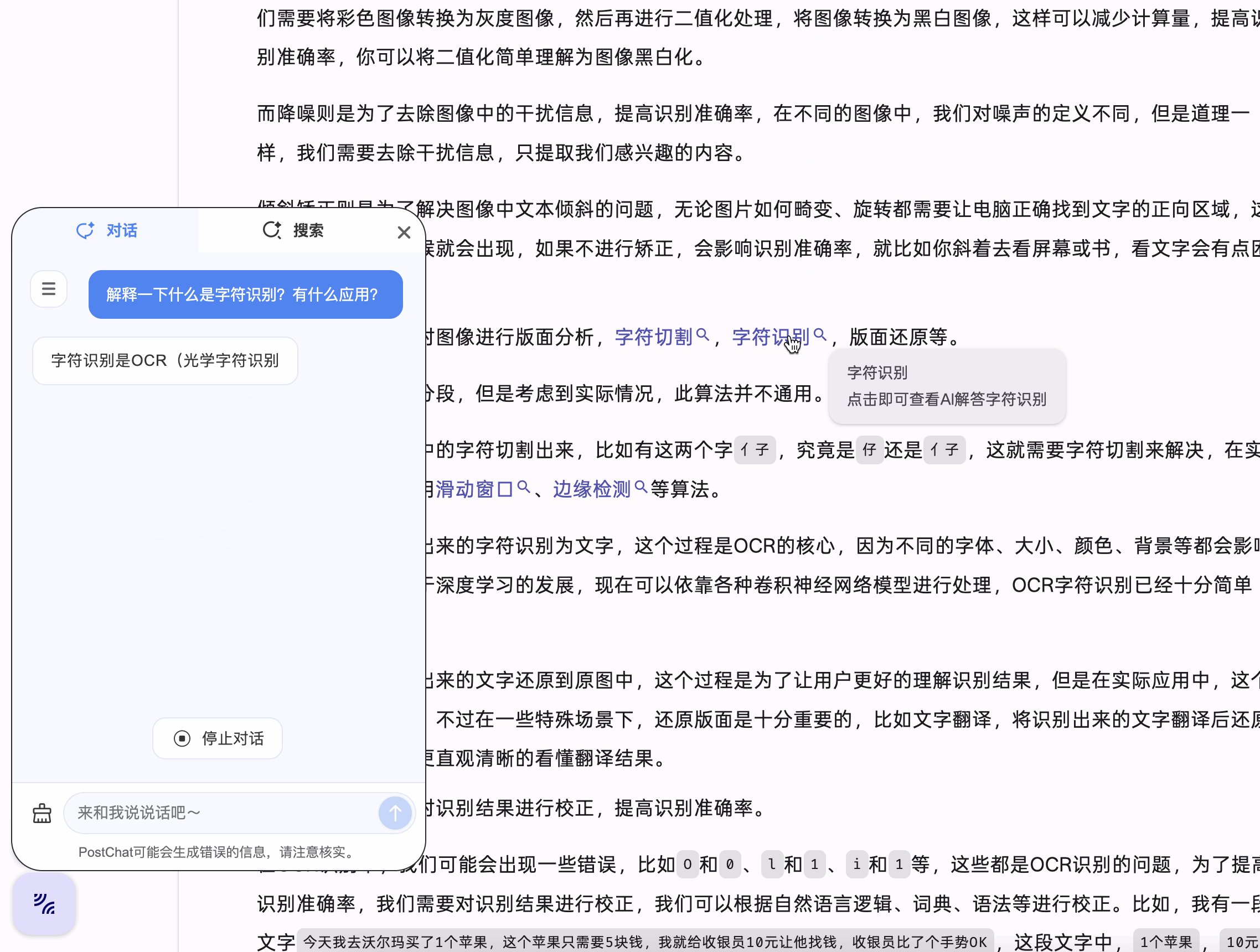
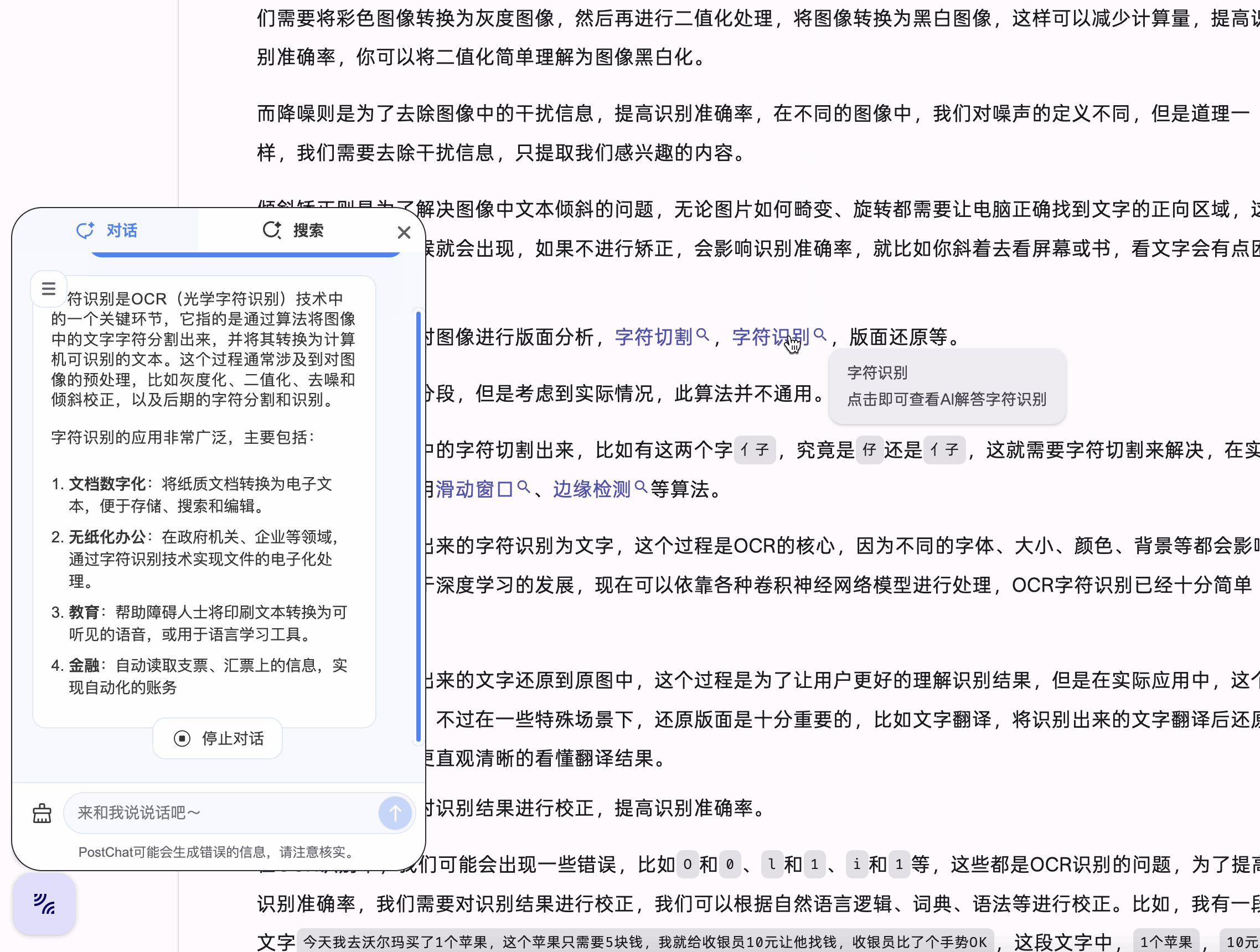
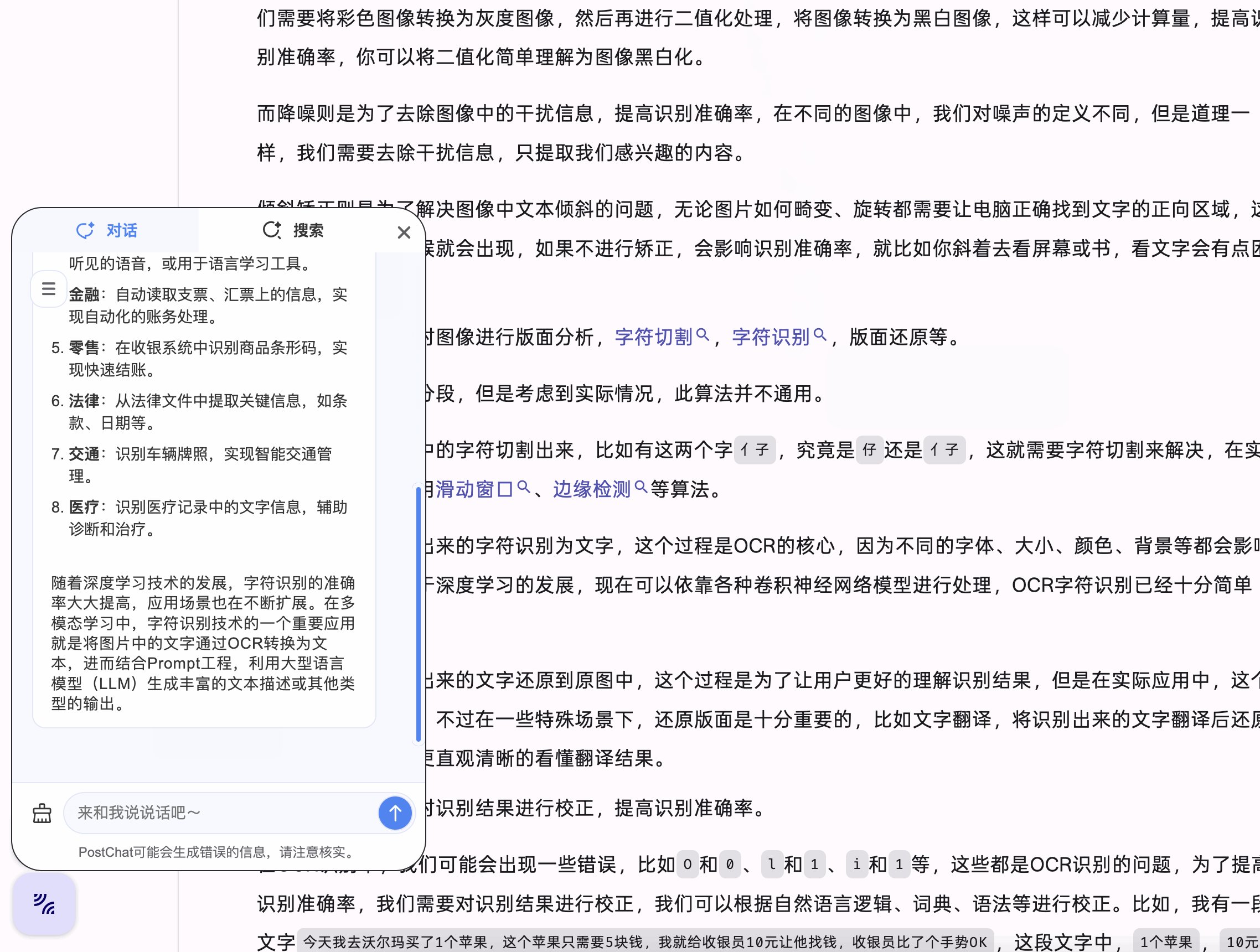
在张洪Heo博客中,如果在文章中选中了一段文本,然后右键单击选择"询问智能客服",则会弹出PostChat聊天并自动填写询问内容。

参考代码
js
var selectTextNow = '';
document.onmouseup = document.ondblclick = selectText; // 修正函数名和双击事件的错误拼写
function selectText() {
var txt;
if (window.getSelection) { // 更常用的方式来获取选择的文本
txt = window.getSelection().toString();
} else if (document.selection) { // 主要用于旧的 IE 浏览器
txt = document.selection.createRange().text;
}
selectTextNow = txt ? txt : '';
console.log(selectTextNow); // 可选:开启日志来实时查看选中文本
}
let defaultInputValue = "在" + document.title + '中,"' + selectTextNow + '"指的是什么';
postChatUser.setPostChatInput(defaultInputValue);打开聊天窗口、添加内容并发送
postChatUser.sendChatMsg(content)
解释
当你需要直接发送内容给PostChat并直接获得回复时,可以通过sendChatMsg命令实现打开窗口、切换到聊天窗口、填写信息并发送给PostChat这四个操作。用户可以直接获得对话结果。适合不需要用户去二次确认的信息发送场景。
例如执行postChatUser.sendChatMsg('你好')

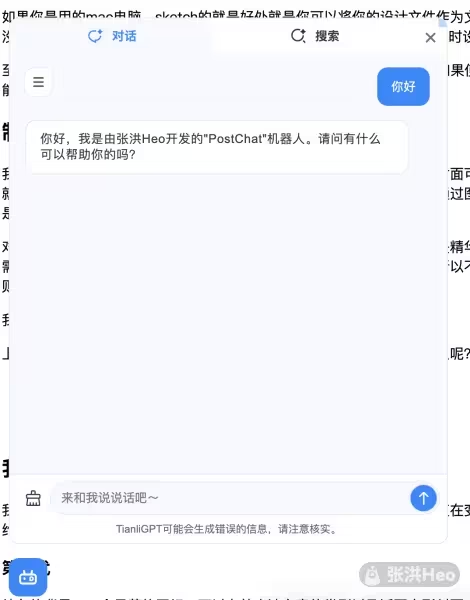
使用案例
在Tianli博客中,点击带有搜索图标的文字可以直接向PostChat询问内容