Appearance
如何获取tianliGPT_postSelector?
这个教程是教你如何让自己的网页适配文章摘要功能。
你可以首先检查是否支持插件
如果你的网站是目前PostChat所支持插件的网站系统,可以安装PostChat插件,方便快速配置。如果你的网站系统不支持,可以尝试下面的通用教程。
将代码插入到网页
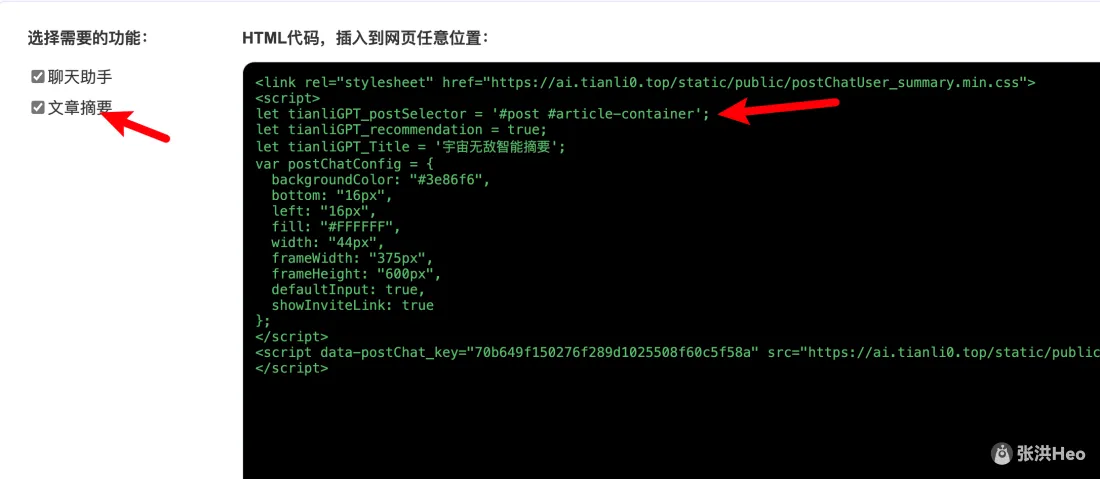
我们需要将PostChat中的代码修改一些参数后插入到网页的任何位置,编辑框你可以直接编辑方便你的修改。

我们可以观察一下代码,里面有tianliGPT_postSelector和tianliGPT_key这两个变量,我们需要更改里面的值来适配不同的主题,并且配置更多内容。
获取tianliGPT_postSelector
强烈建议优先使用插件,如果实在无法安装再考虑手动配置。
这里列出一些常见博客主题的选择器值(部分未经过测试,如果有问题欢迎反馈):
| 主题名称 | tianliGPT_postSelector | tianliGPT_postURL | 备注 |
|---|---|---|---|
| hexo-theme-butterfly | #post #article-container | 无需添加 | 无 |
| hexo-theme-fluid | #board .post-content | 无需添加 | 无 |
| hexo-theme-next | #posts .post-body | 无需添加 | 无 |
| hexo-theme-stellar | .md-text.content.post | 无需添加 | 无 |
| hexo-theme-volantis | #post #post-body | 无需添加 | 无 |
| hugo-theme-DoIt | .page.single:not(.special) .content | 无需添加 | 无 |
| halo-theme-xue | #container .article-content #lightGallery | 无需添加 | 无 |
| wordpress: argon | #post_content | 无需添加 | 无 |
| wordpress: 7B2 | #primary-home .entry-content | 修改里面的域名:b2.7b2.com/*.html | 无 |
| wordpress:pix | .single-content | https://*/*.html | 无 |
| wordpress: Sakurairo | .post .entry-content | 无需添加 | 无 |
| wordpress: 子比主题 | .single-post .wp-posts-content | 无需添加 | 无 |
| wordpress: CorePress | .post-content-content | 无需添加 | 无 |
| wordpress: OneNav | .post-template-default .panel-body | 无需添加 | 无 |
| valaxy-theme-yun | .content .markdown-body | */posts/* | 无 |
| typecho-bearsimple | #post-content #bearsimple-images | 无需添加 | 无 |
| typecho-bearhoney | .post-content-block .content | 无需添加 | 无 |
| typecho-handsome | #postpage #md_handsome_origin | 无需添加 | 无 |
| typecho-joe | .joe_post .joe_detail__article | 无需添加 | 无 |
| typecho-void | .articleBody | 无需添加 | 无 |
如果你的主题不在上面,我们可以继续看通用教程。
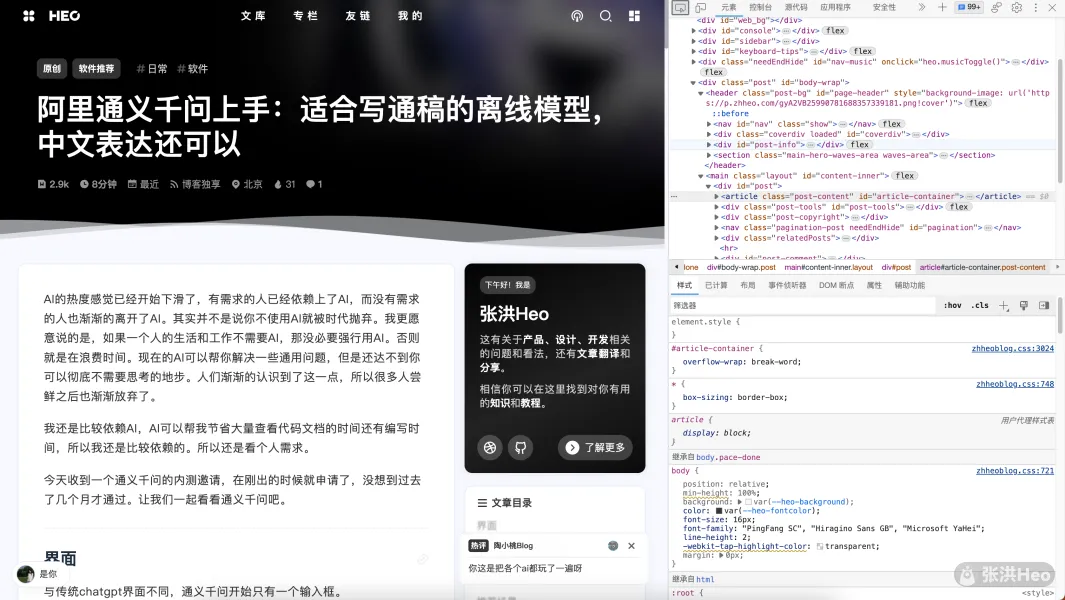
打开你的文章界面,按下F12键,打开开发者工具。

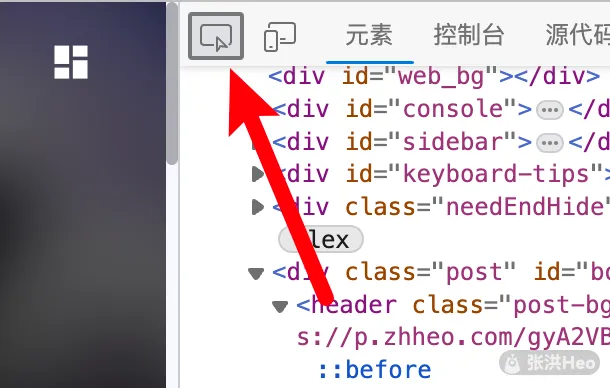
点击选择器按钮。

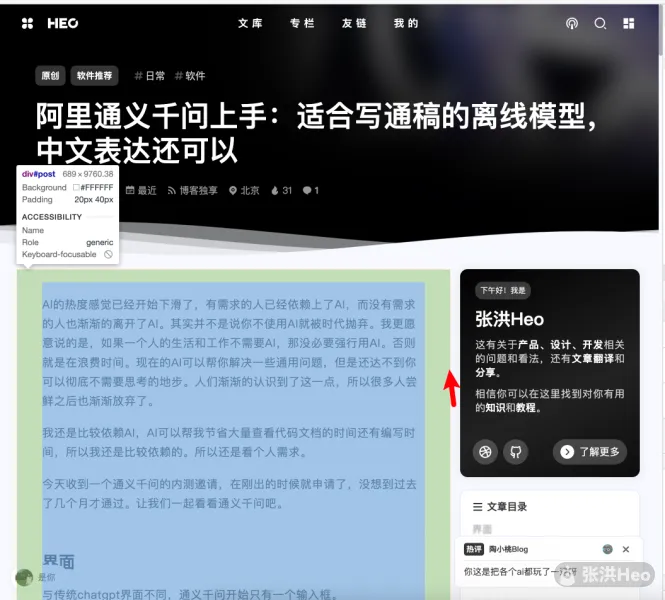
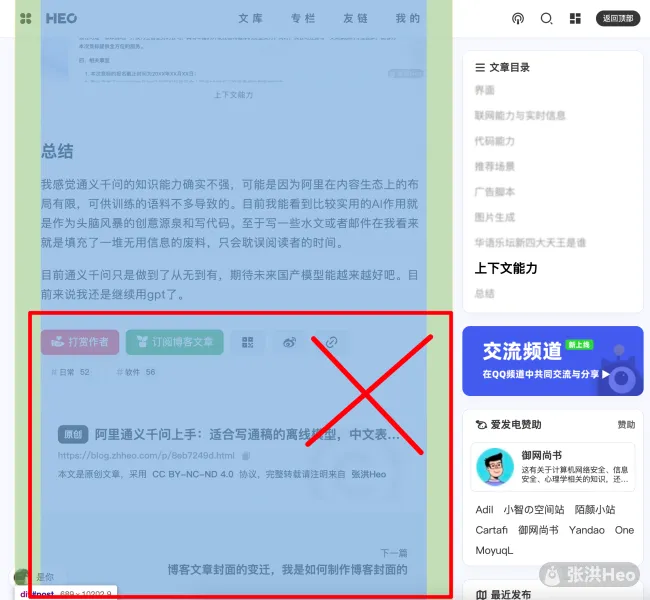
然后鼠标选中到博客的文章。通过滑动鼠标尽可能的让方块涵盖文章中的所有内容。例如:

我的鼠标大致在红色的位置。
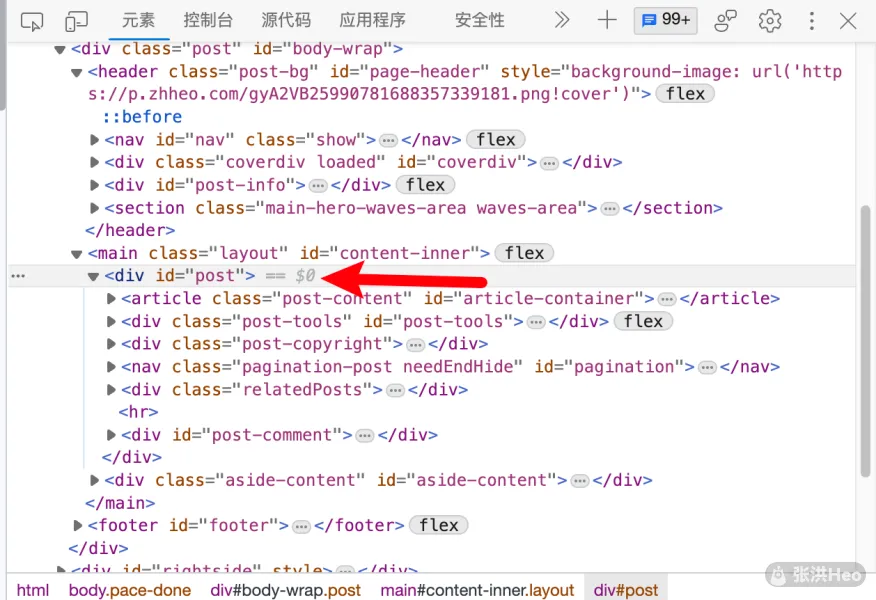
然后点击一下。我们可以看到这一行变灰了,说明被选中了。

然后我们鼠标放在灰色部分,来检查选中的部分是否包含整个文章,但是不包含文章外的东西。
很显然,鼠标放在post行时,出现了下方的按钮被选中的情况。

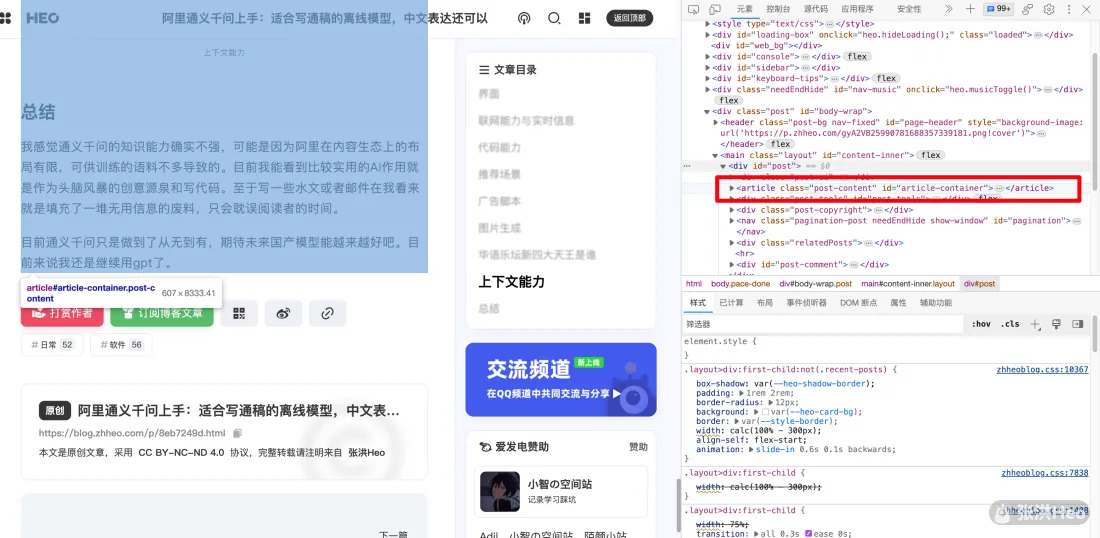
我们观察一些页面结构,发现post里面有多个结构,我们选择符合我们的要求的div元素。

我们发现这一行正好符合我们的要求。
包含了整个文章
不包含文章外的内容
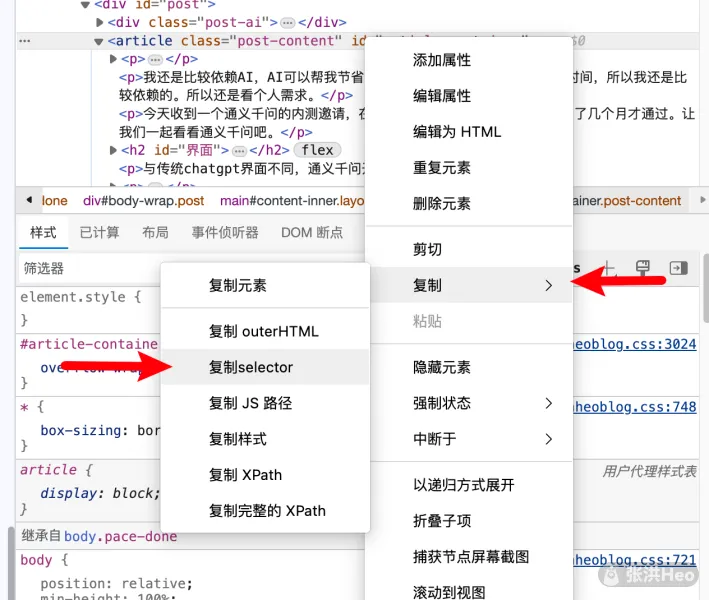
我们右键单击,然后复制这一行的选择器:

复制的内容就是我们的 tianliGPT_postSelector。
常见问题
在不应该出现摘要的界面出现了摘要
你可以再添加一个变量来实现只匹配文章url。这个是通过tianliGPT_postURL来实现。
你可以添加
JavaScript
let tianliGPT_postURL = "";其中双引号的内容为匹配的文章地址,支持通配符。例如在张洪Heo博客中,文章的地址通常为:
https://blog.zhheo.com/p/8eb7249d.html
https://blog.zhheo.com/p/463d306b.html
所以我们可以填写通用格式:*/p/*.html